Infographic on Art Education Infographic on Differances Between Art Classes and None

Permit's be honest with ourselves: we are not all designers.
We are writers, marketers, and business owners, which means our design skills are nowhere nigh an expert level.
But that doesn't mean we can't false it 'til nosotros make it.
I'll let you in on a secret–that is exactly what I take been doing for the past three years of my career. I take had no formal design training but after consequent back and forth with the design squad at Venngage, I at present know what good and bad pattern looks like.
And one of the easiest ways to make or break your simulated design cred is with a color scheme!
Here I will show you how to do that…in less than 10 minutes. Plus, every bit a bonus, I volition include all the tools I apply to create a killer visualization.
Let's become into information technology!
And every bit a special gift to everyone, I have compiled a list of 30 free color schemes that you tin use. No need to enter your e-mail to download. Add together these schemes directly to your Brand Kit with the Venngage Business plan correct now!
Exercise Make A Program
You're excited to start a new visualization and finish your task rapidly. But starting without a programme will end upward costing y'all more time than information technology saves you lot.
This is where many people, including myself, first run into a problem and end up having to redo many visualizations. So save yourself the trouble and create a simple programme, or list, of charts or visualizations you want to use while you lot are writing.
Here is what I practise:
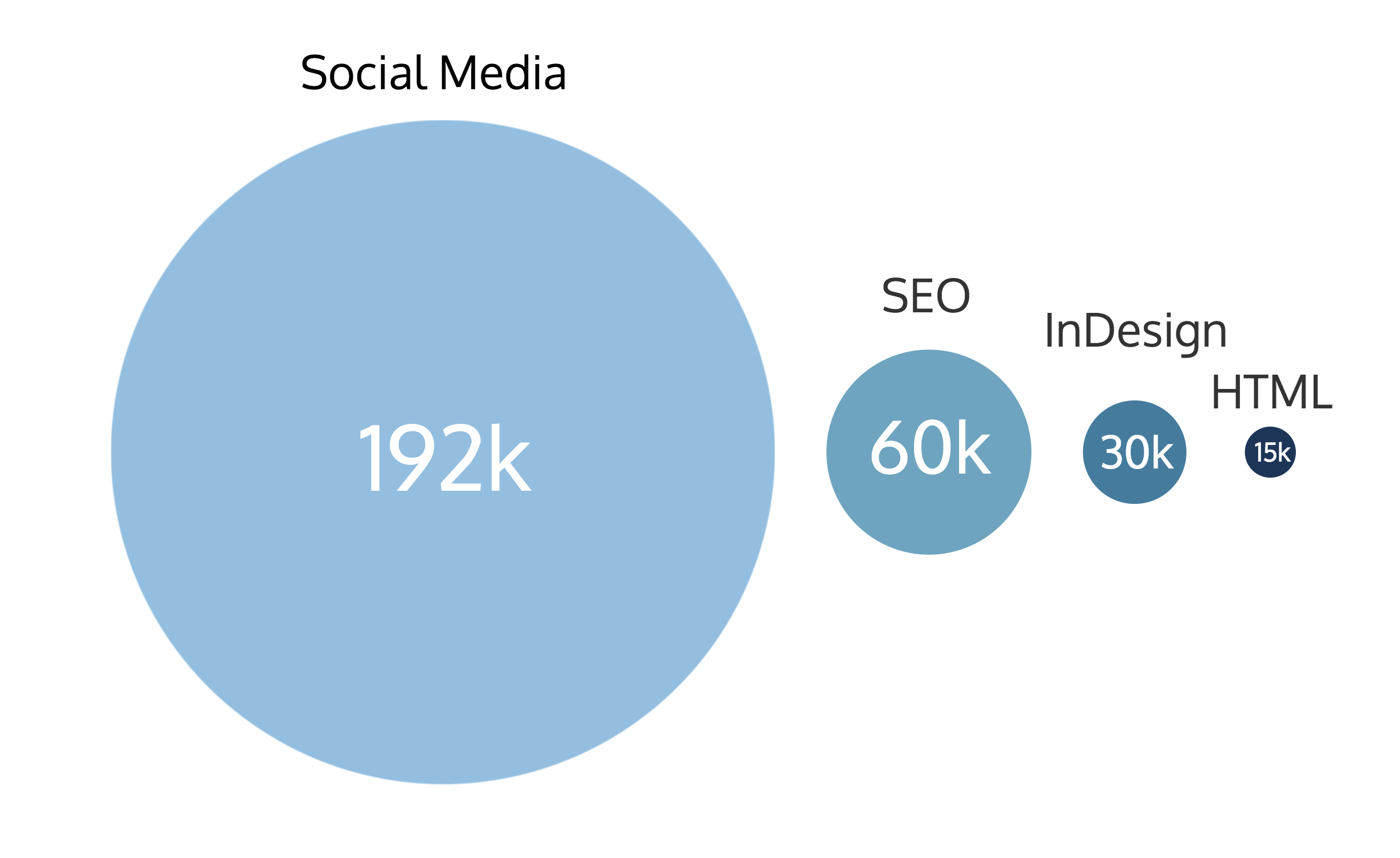
- Read through your content and detect places that would be ameliorate explained in a visualization. For instance, in this chart, I was comparing millions of dollars spent in higher football in many charts.
- Adjacent, decide what types of charts or graphs would go your point across the best. In this instance, I used a bubble chart to help explain the magnitude between the groups.

- And then, determine how many pieces of information each chart needs to be illustrated in each of the visualizations. There are four different groups we illustrated throughout the article. And then we knew that in that location would only be a maximum of 4 different colors used.
- Knowing that you lot need a certain number of colors, pick a colour scheme! This can be done with whatever of the tips we explain in this article.
- At present visualize information technology!
Those steps will give you a bully identify to start when picking colors schemes, instead of making it up while you become. Which, over again, I am guilty of doing in the past!
There is a big difference in approach between needing seven distinct colors for a pie nautical chart or only i for a line graph.
Similar and so:

I have frequently wasted a ton of time reworking a color scheme because information technology doesn't fit with the article. By creating a simple plan beforehand, like the 1 above, there volition be less confusion most the number of colors you will need.
Want to take your infographic pattern to the next level? Download our interactive guide on The Dos and Don'ts of Infographic design!
Do Not Utilise Bland Colors
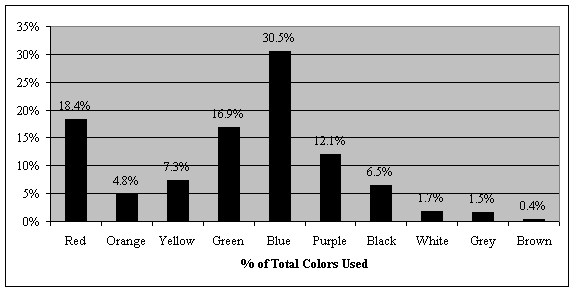
Let'south start past taking a look at the graph beneath. Aside from it beingness completely misleading, it is lacking the color needed to help readers understand it.
The graph below involves political parties, which should have made color pick almost a no brainer. Republicans are red and Democrats are bluish. Nevertheless, the choice above highlights the most slow color in the entire colour wheel, greyness.

Source.
Hither is another instance of a chart that is LITERALLY about colors. But the designers, similar real designers, decided that black would be a amend mode to convey their data.

Source.
Color me unimpressed.
Exercise not be like these designers. There are literally millions of colors that tin exist used.
Really, there are 16,777,216 colors that could accept been used, all of which are bachelor in Venngage'due south color too.

I mean, grayness and black are technically non even colors. They are shades, making them the worst choice to portray differentiation in your information visualizations.
Visualizations are used to help people sympathize circuitous information.
And these accept both failed that simple examination. But with a little splash of color they could be much more usable.
Practice Employ Brand Colors
This is one of the easiest but oft most overlooked ideas, especially for beginners.
You lot already have a battle-tested brand colour scheme. Why non use it?
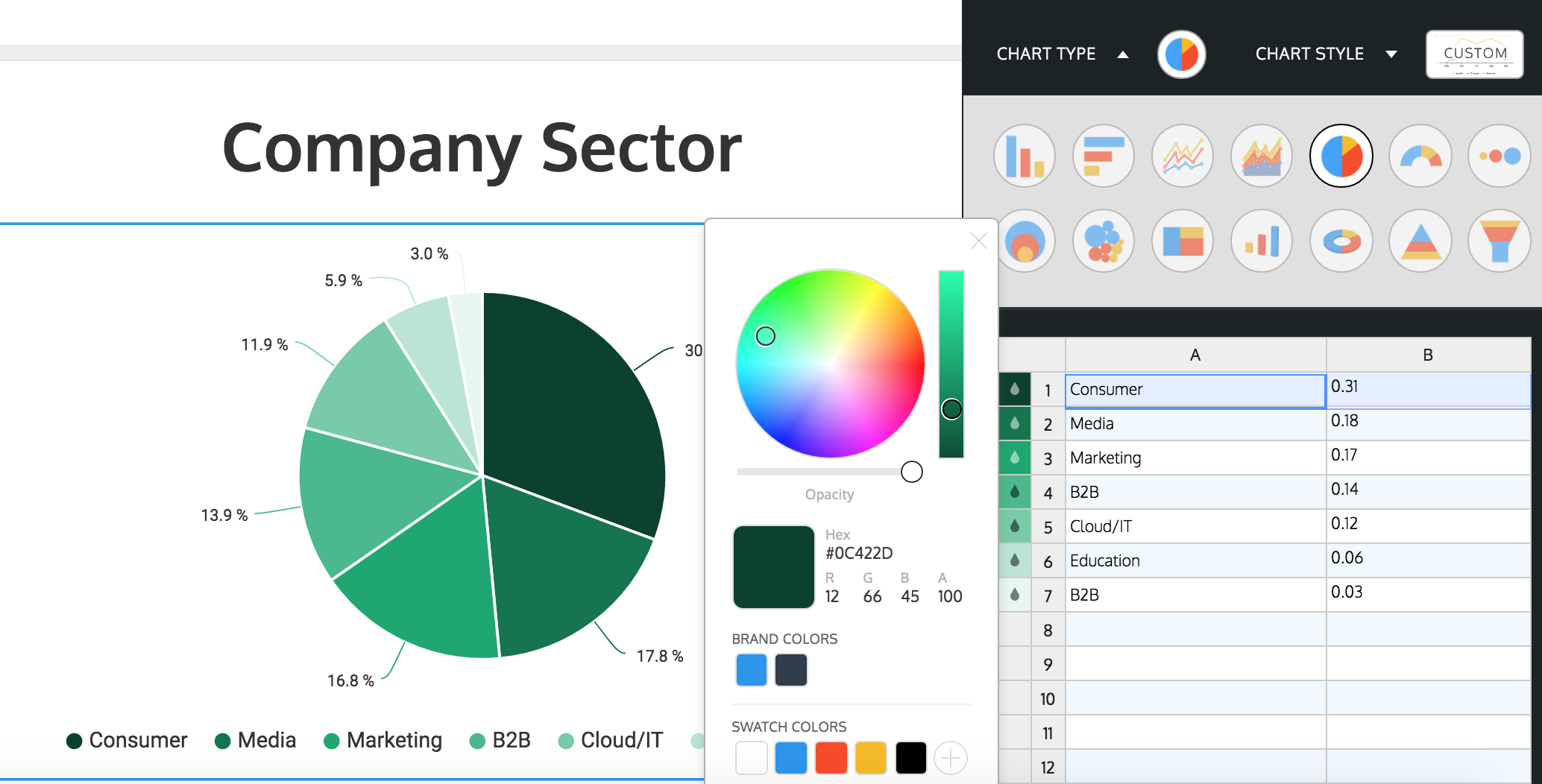
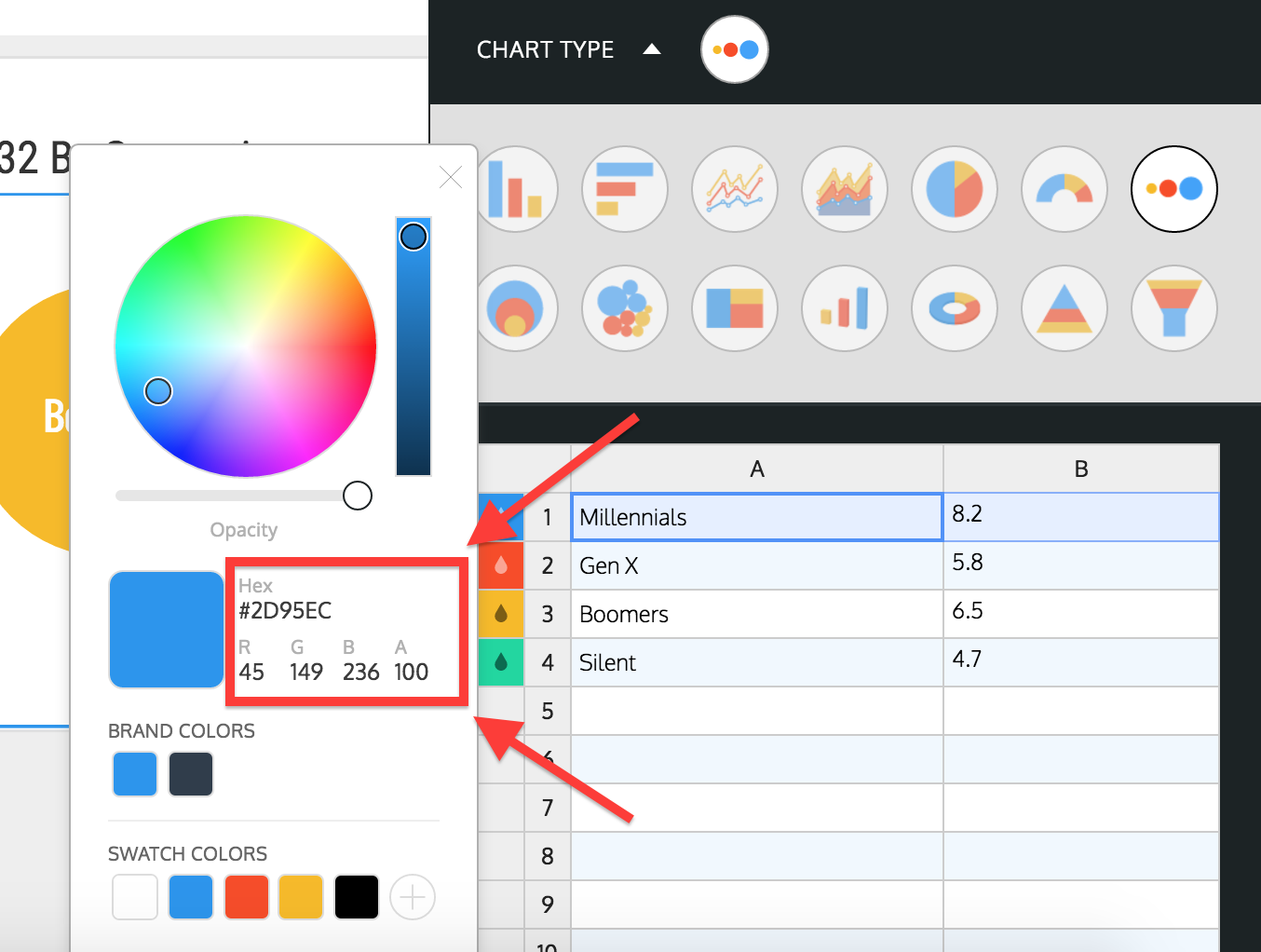
Venngage's main brand color is a bright blueish, which you tin can meet in the pie chart below. And we used some of the tools I mention at the end of this commodity to find 2 other colors that matched it perfectly.

Here is another instance from L2Inc in a graphic nigh Snapchat, using their signature yellow:

And hither is one more using my alma mater's shade of red in an article about higher football:

Even if you lot are not using your brand's colors in a visualization, it is a great identify to commencement when choosing a colour scheme.
With Venngage's My Brand Kit you only have to enter your make colors One time.

They are then saved in the tool and then you tin can use them for every chart, visualization or infographic you make.
So no more searching for or bothering the designers for the hex code of the colors your brand uses!
Do Not Let Colors Distract From The Data
To repeat myself: the ultimate goal of a visualization is to make complex information easier to embrace.
Readers should be able to glance at a information visualization and understand it in a few seconds. If your design or colour selection inhibits this, you need to alter information technology.
Here is an example in which I used too many colors, thus distracting from the point I wanted to make.

Instead of using seven very singled-out colors, I could have easily taken a different approach entirely. Even using a bland colour like grey would look better than what I did in a higher place. Because it would put the focus on the blue section of the graph, which as you can see from the title was the master focal bespeak.
This is not the identify to show off the newest and greatest trends in design. It is the place to help your readers empathise your data or story better.
In the next section, I will show you exactly what I should have done.
Spotter: Everything you lot demand to know about COLORS… in nether 3 minutes!
Exercise Use Tints, Tones, and Shades
This is ane of my favorite colour hacks, and I but started using recently. It'southward very unproblematic to use across dissimilar types of visualizations.
Showtime you need a colour to start with: in this case, I selected a light blue with the hex code of #93BEDF .
Then all y'all accept to do is plug that hex lawmaking into ane of the thousands of color tools and it will give you a slap-up spectrum.
Let me show you lot…
Notice how this tool provides you with 20 unique colors y'all can use:

Seriously it is that simple! And because of that simplicity, information technology has go my favorite colour hack and I will proceed to use it in many projects to come.
Here is an case of information technology used in a bubble nautical chart:

A pie nautical chart:

And fifty-fifty a bar chart:

If y'all have non noticed yet, blue is my favorite color to work with. Mainly considering information technology looks clean and professional on a white background. And it is used by many businesses to evoke a feeling of trust and stability.
If you can find some colors that yous dearest working with and memorize what they expect great with, you will save yourself a few headaches. And more importantly, you will save time.
Do Go along It Consistent
This is another concept I struggled with in the beginning of my pseudo-design career. I really believed that each chart or visualization needed to be unique and in turn put that before usefulness.
But consistency over uniqueness in blueprint is the all-time program of action when making a visualization.
Here are all the visualizations I used in my controversial commodity about hashtags on Twitter :

By my count, there are all of three colors used throughout the entire article.
And merely three were used in this graphic, keeping the labels consistent throughout as well:

When y'all are keeping it consequent yous tin also keep information technology unproblematic. Which as a non-designer, you should want at all costs!
Figuring out how I tin keep it dead unproblematic is how I arroyo every visualization now. And it has helped me get a better creator in no time.
But if you lot don't desire to worry about picking a perfect scheme, BEAM is here to assistance .

In that location are iv preset color schemes to be used across different charts. It is literally dead unproblematic to use.
Do Not Avoid The Colour Wheel
The color wheel is your friend when it comes making a compelling scheme. It may be a depression-tech manner to match colors but it also has been used past creatives for hundreds of years.
If you remember unproblematic school art course, then you know that there are 3 means to notice color harmony.
This tin can be done if you already have a color to beginning with or if you lot need a dash of inspiration to get started!
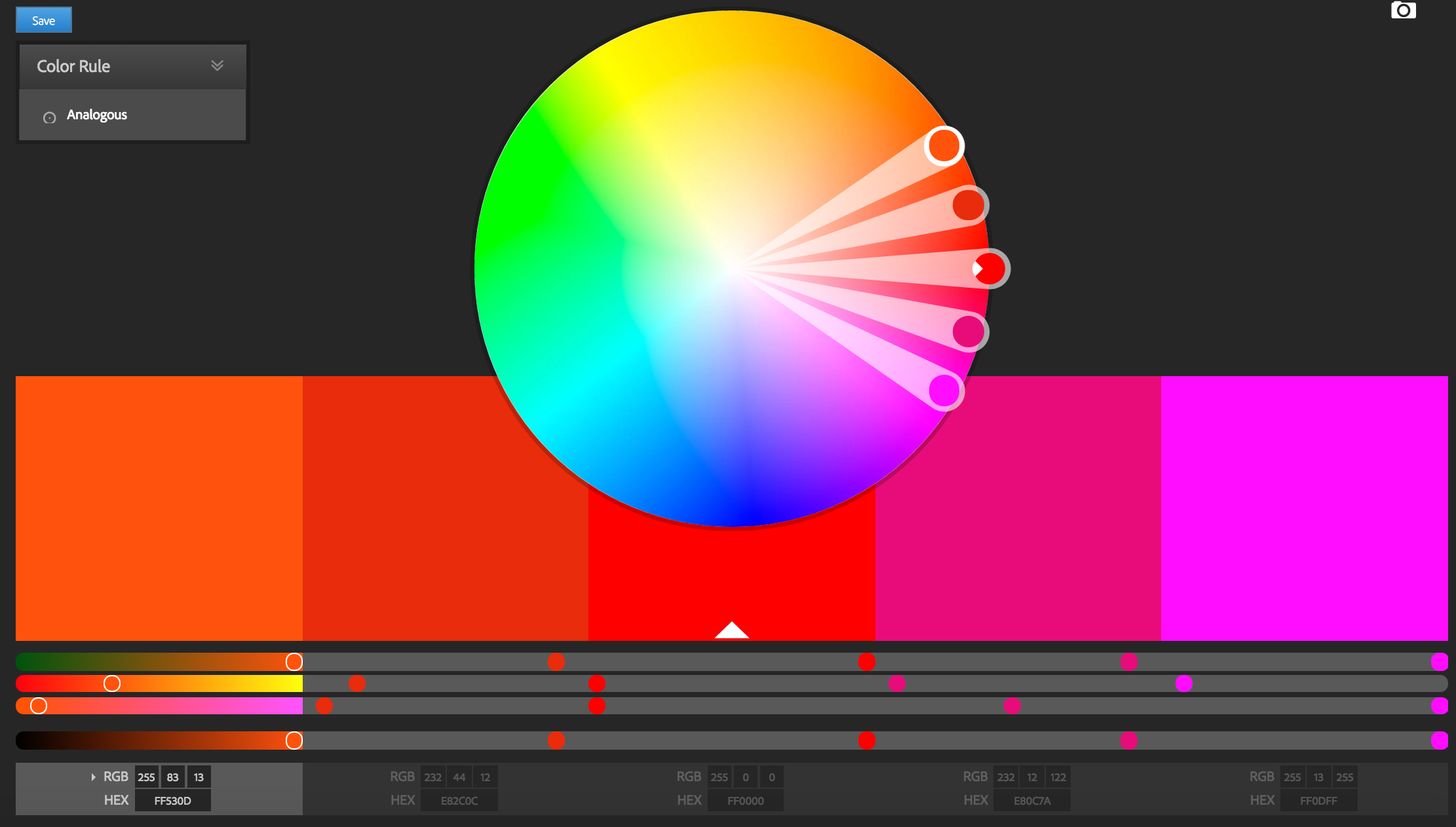
First, we accept coordinating matching, which means choosing colors that are next to each other on the cycle.
This is what it looks like in the Adobe Colors tool:

Side by side, at that place is monochromatic matching, which uses the different tints, tones, and shades of a single colour.

This blazon of color scheme nosotros talked about to a higher place besides! And tin be used in pretty much any type of visualization.
And finally, there is complementary matching, which involves using colors that take the highest contrast.

Now, in that location are a few other means to friction match colors using the color cycle, but those three are the almost effective.
Later on yous get the hex codes, you can enter them direct into Venngage's color picker.

It is that piece of cake!
Do Fit Your Purpose/Theme
I touched briefly on using colors to evoke certain emotions, ideas or stances above. In this section, I want to swoop a bit deeper into using unlike color meanings in your infographics.
I am trusting that about people have seen something similar the graphic below . Correct?

Source.
Using colour to bring emotion into a visualization tin can help really drive home the point. You as well can establish a stance on a trouble without proverb information technology outright.
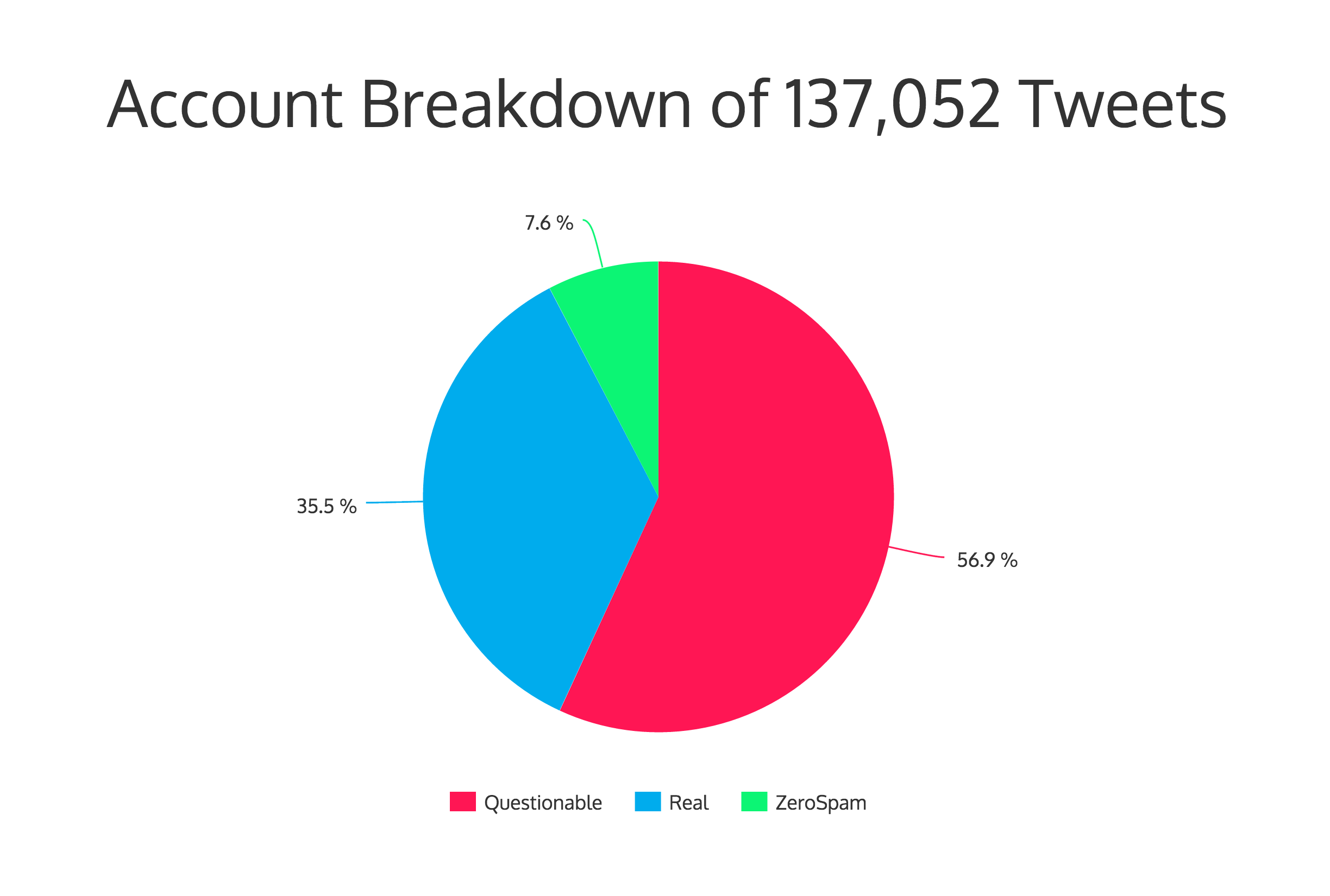
For instance, look at the nautical chart below depicting real Twitter accounts versus accounts that are probably imitation. I used blueish, which signifies trust, to represent the existent accounts and and red, which is usually a negative color, to represent the questionable accounts.

If I had picked a unlike color scheme, I don't believe the betoken would have been and so piece of cake for readers to understand.
And what are visualizations all nigh? Making data easier to sympathize!
Another way to subtly apply color is to signify unlike groups is based on their branding colors. For case, this award-winning infographic splits the political parties based on their colors.
The designer fabricated it very easy to speedily compare and become the signal.

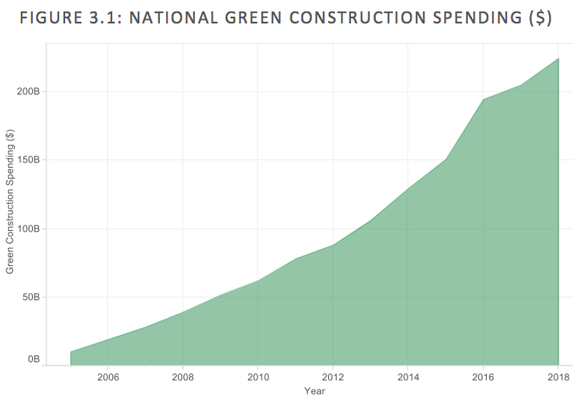
And let's not forget almost the importance of color plumbing fixtures the content. If yous are talking about an environmental issue, a green color would be best.

Source
But if you are writing nigh Twitter compared to Snapchat, blue and yellow would be best. Looks similar this graph maker did not get the memo:

Source.
Visualizations should exist all about making the data easier to empathise, and you tin easily use colour to exercise that.
BONUS: Use These Tools
one. Coolors

2. Color Lawmaking Hex
3. Adobe Color

four. Textile UI Colors
5. BrandColors
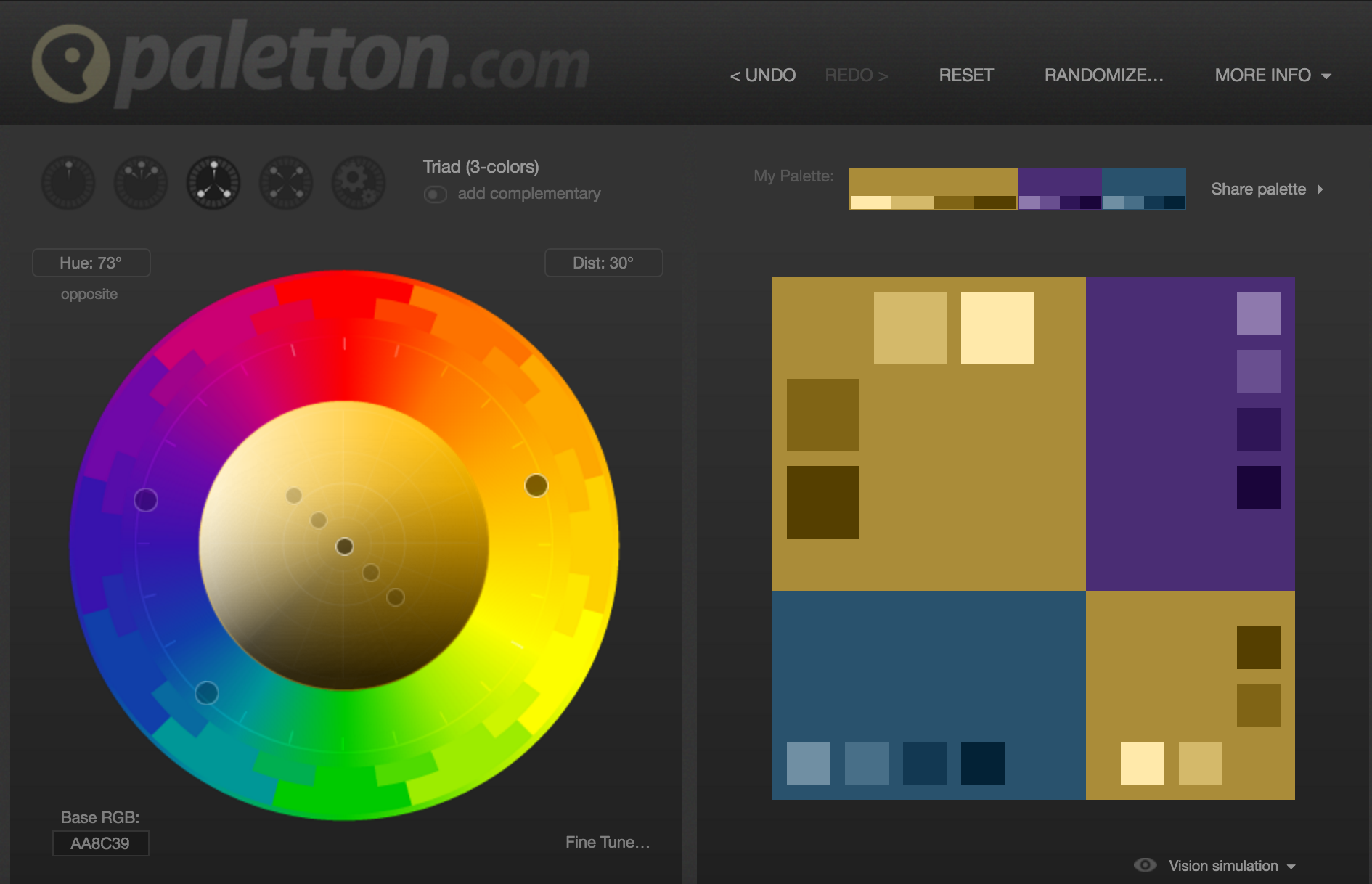
half dozen. Paletton

withersfartandence.blogspot.com
Source: https://venngage.com/blog/infographic-design-the-dos-and-donts-of-color-selection/



0 Response to "Infographic on Art Education Infographic on Differances Between Art Classes and None"
Post a Comment